Prowadząc sklep internetowy często używamy arkuszy kalkulacyjnych. Służą do analizy sprzedaży, kalkulacji opłacalności, planowania dostaw, planowania promocji, etc. Użycie ikon produktów znacznie poprawia czytelność tych arukszy.
Okazuje się, że ikony można łatwo pobrać z serwera, ponieważ ich adresy są spójne dla wielu sklepów na platformie Idosell (sprawdziłem 4 i we wszystkich się udało).
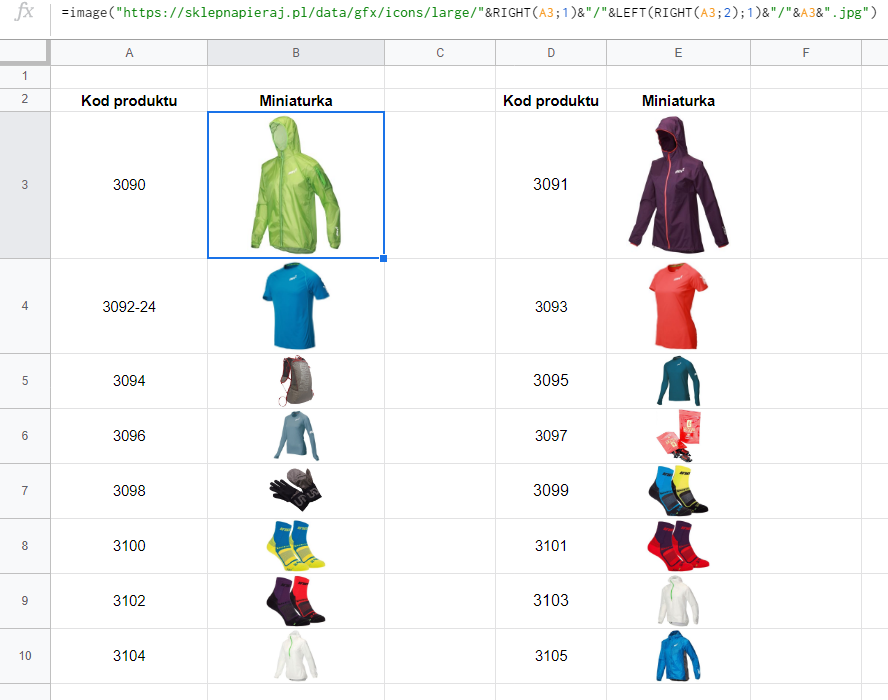
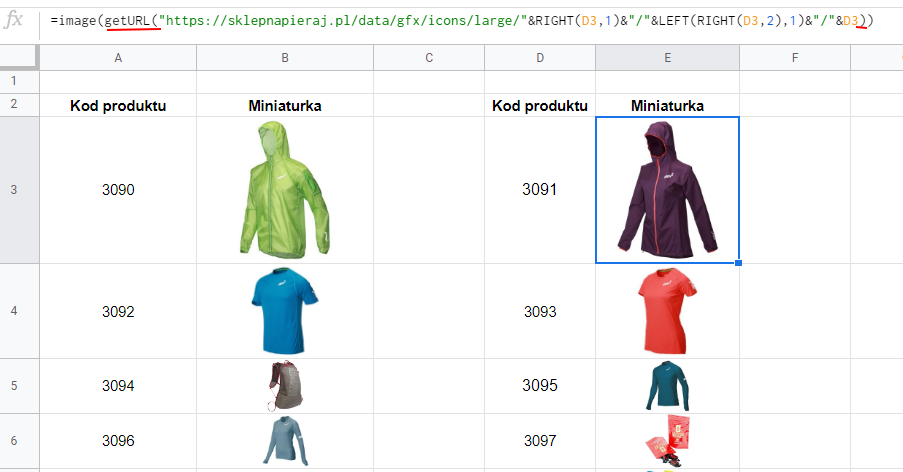
W praktyce arkusz wyglądać może tak:

=image("https://sklepnapieraj.pl/data/gfx/icons/large/"&RIGHT(A3;1)&"/"&LEFT(RIGHT(A3;2);1)&"/"&A3&".jpg")
Do ćwiczeń możecie użyć kopii mojego pliku roboczego.
Jak dostosować funkcję by wyświetlać ikony z własnego sklepu?
W najprostszej sytuacji należy podmienić nazwę domeny na domenę własnego sklepu.
=image("https://tuwłasnadomena/data/gfx/icons/large/"&RIGHT(A3;1)&"/"&LEFT(RIGHT(A3;2);1)&"/"&A3&".jpg")
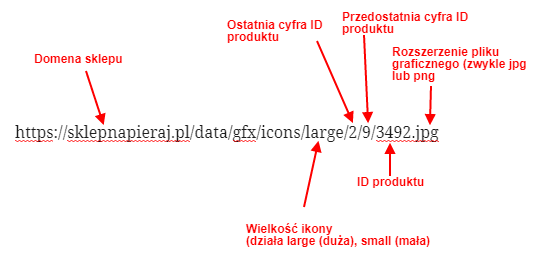
Myślę, że pomoże też krótkie wyjaśnienie jak jest skonstruowany adres ikony.
Przykładowy URL ikony wygląda tak:

Dla osób nie szalejących na codzień w arkuszach kalkulacyjnych wyjaśniam po kolei jak działa formuła.
=image – ta funkcja określa, że wszystko co jest w środku ma być poskładane w adres internetowy obrazka
“https://tuwłasnadomena/data/gfx/icons/large/” – to część, która jest czytana przez arkusz “dosłownie” czyli tak jak stoi. Nie będzie co chwilę modyfikowna, więc niech tak zostanie
& – to znaczki pozwalające sklejać kolejne ciągi znaków i funkcje w jednej linii formuły
RIGHT(A3;1) – mówi, że tu mamy pobrać pierwszy znak od prawej strony z komórki A3 (w której kryje się ID produktu – np. 3492)
“/” – potrzebny jest nam by wpisać strukturę katalogów
LEFT(RIGHT(A3;2),1) – mówi, że mamy z komórki A3 wziąć 2 ostatnie znaki od prawej (np. 92), a potem pierwszy z nich od lewej ( czyli 9)
“/” – to kolejny fragment tworzonego adresu
A3 – to adres komórki z której pobieramy kod produktu (wspomniane 3492)
“.jpg” – to najczęstsze rozszerzenie plików graficznych. Jeśli używasz png, wpisz “.png” – a jeśli używasz obu – to będzie bardziej skomplikowane niestety.
Jak pociągnąć obrazek jeśli mamy kod produktu sklejony z rozmiarem
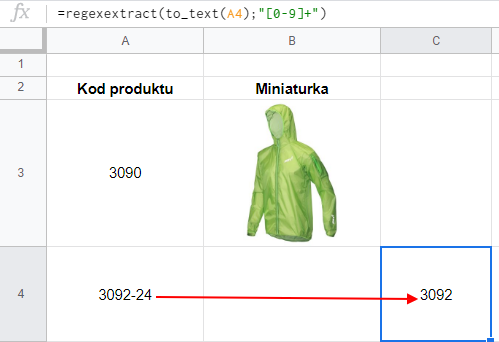
W IdoSell rozmiary są kodowane w postaci cyfr lub liter znajdujących się po myślniku za kodem produktu. Np. 3092-24
Jak widzicie po wpisaniu takiego kodu, miniaturka się nie pojawiła, ale za to pojawiła się funkcja przycinająca kod. Zaraz ją w pełni wykorzystamy:

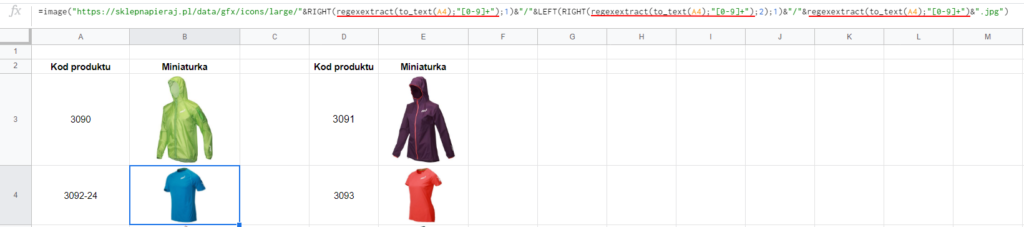
Teraz, żeby uzyskać uniwersalną formułę, należy wszędzie zamiast standardowego odwołania do kodu (A4), wkleić formułę wycinającą rozmiar. Efekt wygląda tak:
=image("https://sklepnapieraj.pl/data/gfx/icons/large/"&RIGHT(regexextract(to_text(A4);"[0-9]+");1)&"/"&LEFT(RIGHT(regexextract(to_text(A4);"[0-9]+");2);1)&"/"®exextract(to_text(A4);"[0-9]+")&".jpg")

Jak poradzić sobie, gdy mamy obrazki zarówno w formacie jpg jak i png
Niestety formuła IMAGE nie wypluje błędu jeśli nie natrafi na obrazek pod wskazanym adresem. Nie możemy więc posiłkować się formułami IFERROR czy IFNA, które by wskazały co zrobić w przypadku błędu. Ja poradziłem sobie z problemem tworząc własną funkcję i odpowiedni skrypt:
function getURL(input) {
try{
var response = UrlFetchApp.fetch(input+".jpg");
return (input.concat(".jpg"));
} catch(err) {
return (input.concat(".png"));
}
}
Skrypt sprawdza czy jeśli weźmie zawartość funkcji getURL i doda do tego .jpg to czy ten plik uda się znaleźć na serwerze. Jeśli wyskoczy błąd to podstawia rozszerzenie .png.
Jeśli wkleicie ten skrypt do edytora skryptów i zapiszecie, będziecie mogli skorzystać z funkcji getURL.

Konkluzje
Myśmy jednak zdecydowali, że lepiej będzie zunifikować rozszerzenia plików graficznych i wszystko zapisujemy z rozszerzeniem .jpg. Dodawanie funkcji własnych spowalnia działanie arkuszy i komplikuje pracę na współdzielonych dokumentach.
Ciągnięcie plików z własnego serwera w IdoSell nie sprawia problemów z transferami. Jest też wygodne, bo nie trzeba wgrywać plików w kilka miejsc.
Obrazki są przypisane do komórek, zatem możemy się do nich odwoływać przy pomocy innych funkcji (np. vlookup, filter).
Więcej na temat użycia plików graficznych w arkuszach google piszę w osobnym wpisie.

 Czym są wyrażenia regularne i dlaczego powinieneś je znać?
Czym są wyrażenia regularne i dlaczego powinieneś je znać? Indeks słów zakazanych. Wykryj bluzgi w tekście. Czyli przykład zastosowania wyrażeń regularnych.
Indeks słów zakazanych. Wykryj bluzgi w tekście. Czyli przykład zastosowania wyrażeń regularnych. Jak okiełznać kolory w arkuszach?
Jak okiełznać kolory w arkuszach? Jak przyjmować dostawy z Arkusza do panelu IdoSell
Jak przyjmować dostawy z Arkusza do panelu IdoSell