Zdarza się, że najszybszym i najmniej pracochłonnym sposobem umieszczania danych na stronie jest wrzucanie tam arkusza.
Nie wymaga to pisania kodu, a arkusz jest automatycznie aktualizowany.
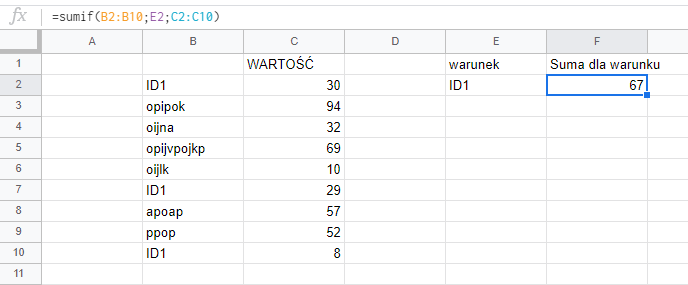
Załóżmy, że chcę umieścić na stronie arkusz na którym tłumaczę działanie funkcji SUMIF.
Zrzut ekranu
Wygląda tak:

Zrzuty ekranu umieszczam na blogu używając wtyczki do przeglądarki Nimbus Screenshot & Screen Video Recording, ale do sporadycznego zastosowania wystarczy wcisnąć PrtSc i wkleić zrzut ekranu do programu graficznego. Tam można go dalej obrabiać.
Osadzenie arkusza z automatycznymi aktualizacjami
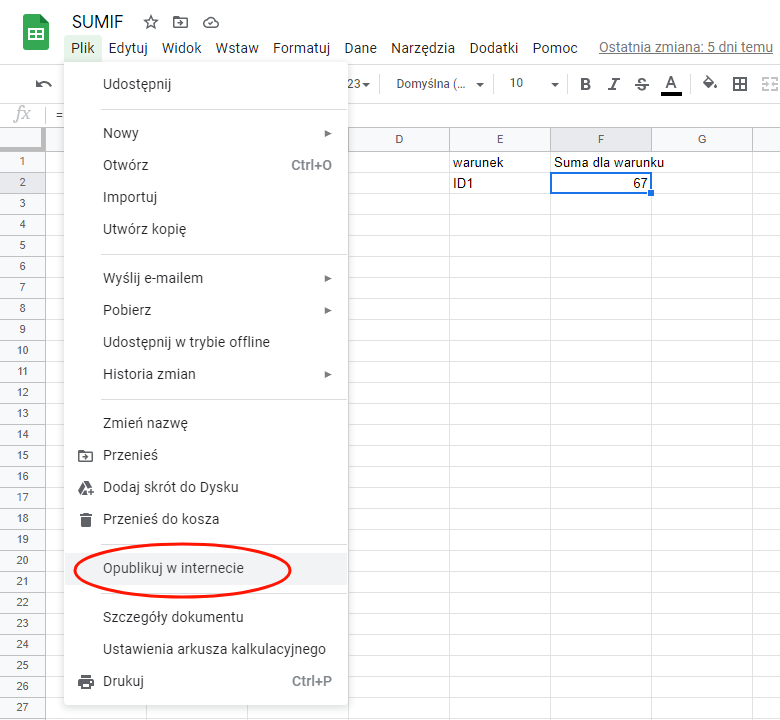
Wybieramy Plik –> Opublikuj w internecie

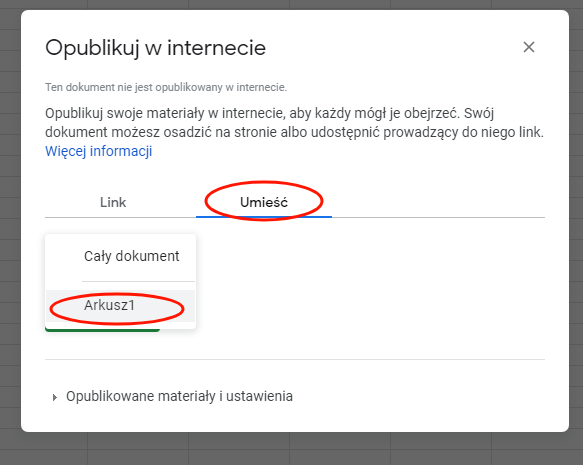
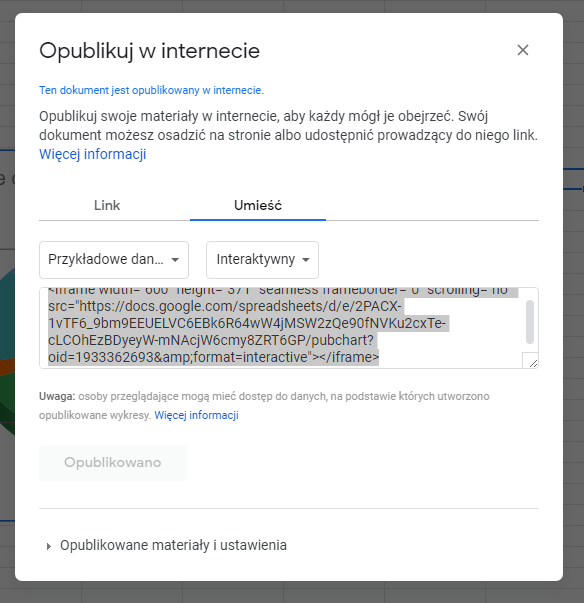
Otwiera się okno opcji. Wybieramy “umieść”.
Możemy zdecydować czy chcemy publikować wszystkie zakładki, czy tylko jedną. Załózmy, że chodzi nam o arkusz1

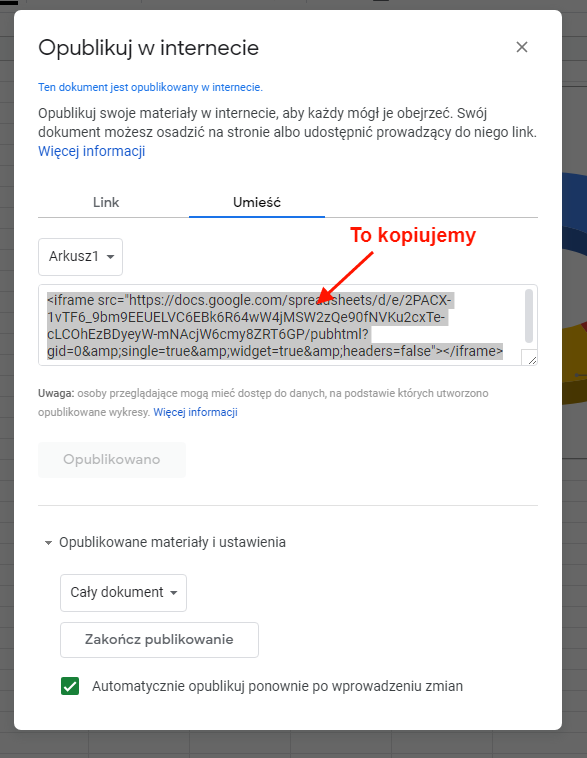
W ustawieniach możemy zdecydować kiedy rozpocząc lub zakończyć publikowanie oraz to czy będzie aktualizowany czy statyczny.

Automatyczne aktualizacje pojawiają się niemal natychmiast. Opóźnienie nie sięga więcej niż 5 minut.
Tak wygląda kod:
<iframe width="600" height="500" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTF6_9bm9EEUELVC6EBk6R64wW4jMSW2zQe90fNVKu2cxTe-cLCOhEzBDyeyW-mNAcjW6cmy8ZRT6GP/pubhtml?gid=0&single=true&widget=true&headers=false"></iframe>
Na początku kodu (zaraz po iframe) dodałem zmienne definiujące wysokość (height) i szerokość (width) – mierzone w pikselach, bo pierwotny rozmiar arkusza był za mały.
Osadzenie wykresu
Możemy również osadzić sam wykres jako obiekt na stronie. W tym celu należy rozwinąc menu w prawym górnym rogu wykresu i wybrać “Publikuj wykres”

W następnym oknie jest generowany kod, który należy skopiować i wkleić do źródła strony.

Oto osadzony wykres:
<iframe width="600" height="371" seamless frameborder="0" scrolling="no" src="https://docs.google.com/spreadsheets/d/e/2PACX-1vTF6_9bm9EEUELVC6EBk6R64wW4jMSW2zQe90fNVKu2cxTe-cLCOhEzBDyeyW-mNAcjW6cmy8ZRT6GP/pubchart?oid=1933362693&format=interactive"></iframe>
Możemy modyfikować parametry wysokości (height) i szerokości (width), grubość obramówki (frameborder) w pikselach, możliwość przewijania wykresu (scrolling).
 Wykres dynamiczny – czyli taki, który podmienia dane po jednym kliknięciu
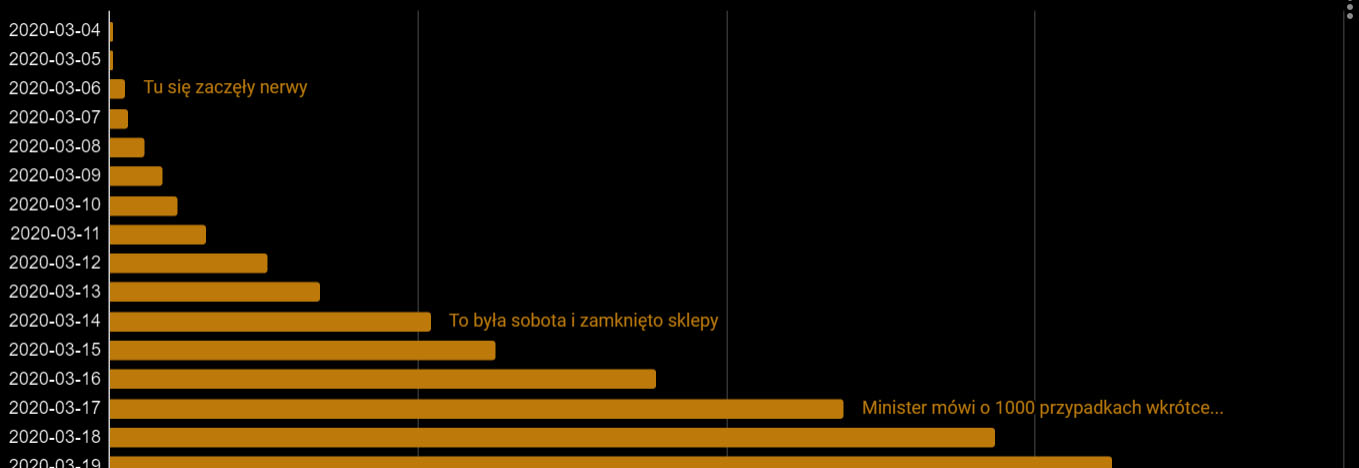
Wykres dynamiczny – czyli taki, który podmienia dane po jednym kliknięciu Jak wrzuciłem na stronę wykres o koronawirusie i jest on codziennie aktualizowany z wikipedii.
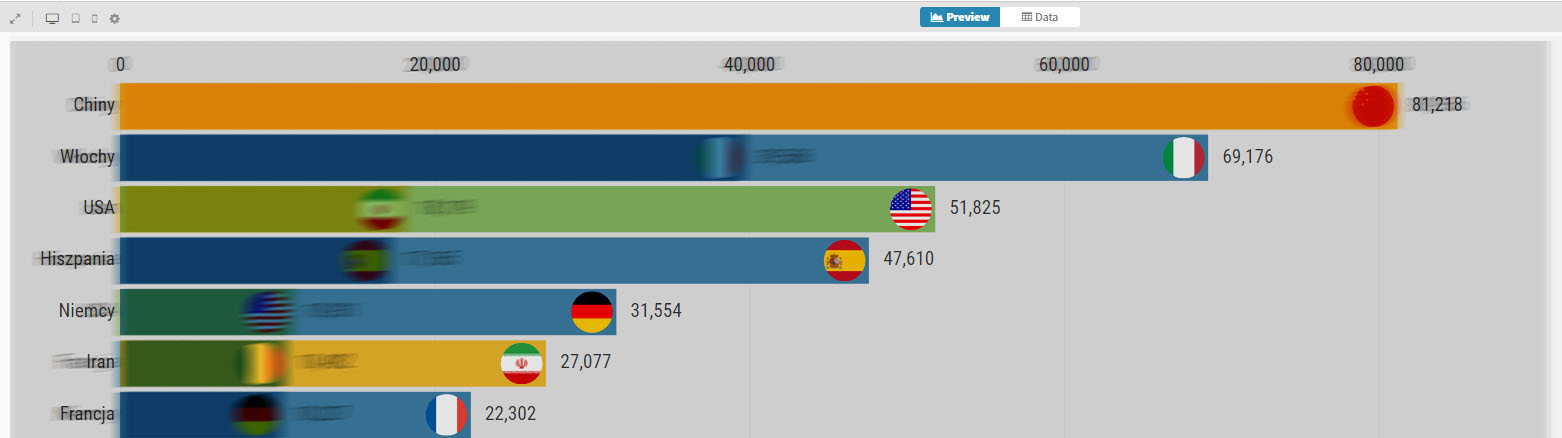
Jak wrzuciłem na stronę wykres o koronawirusie i jest on codziennie aktualizowany z wikipedii. Jak przygotować animowany wykres typu “pogoń słupków” przy pomocy Google Sheets
Jak przygotować animowany wykres typu “pogoń słupków” przy pomocy Google Sheets Jak używać aktualnych kursów walut, aktualnych cen benzyny i surowców.
Jak używać aktualnych kursów walut, aktualnych cen benzyny i surowców.