Jak sprawić by arkusz był bardziej czytelny? Żeby dane sprzedaży zawierały strzałki, gdzie będzie wyraźnie widać gdzie są wzrosty, a gdzie spadki?
Czytając wpis warto posiłkować się plikiem roboczym. W nim są wszystkie funkcje “na żywo”.
Zostawmy na chwilę sprzedaż i dodajmy strzałki do wskazań poziomu wody. Pamiętacie “Stan wody Wisły układał się w strefie stanów wysokich i wynosił… w ciągu ostatniej doby przybyło…”.
Jak podświetlić konkretne wartości?
Załóżmy, że chcemy by wszystkie wartości dodatnie były wyświetlone na zielono, a ujemne na czerwono.
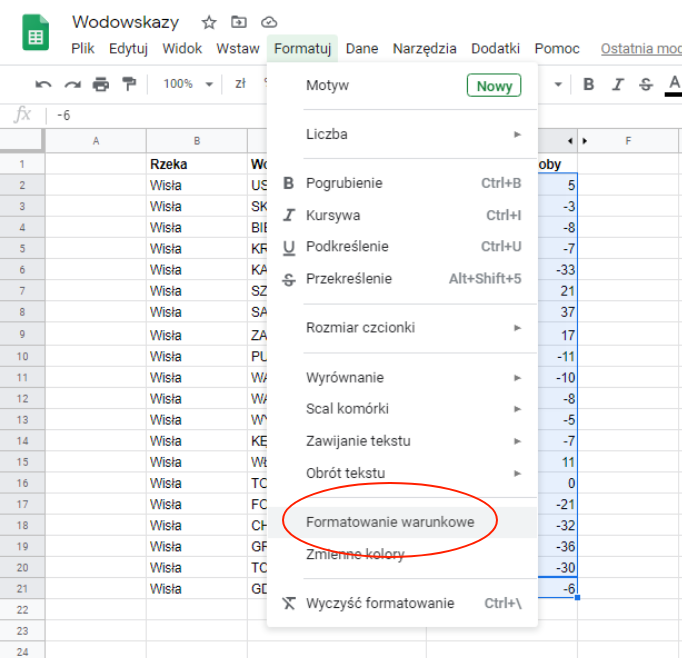
Najpopularniejszym sposobem jest wykorzystanie funkcji Formatowanie Warunkowe z Menu (dla ciekawskich będzie jeszcze drugi sposób.

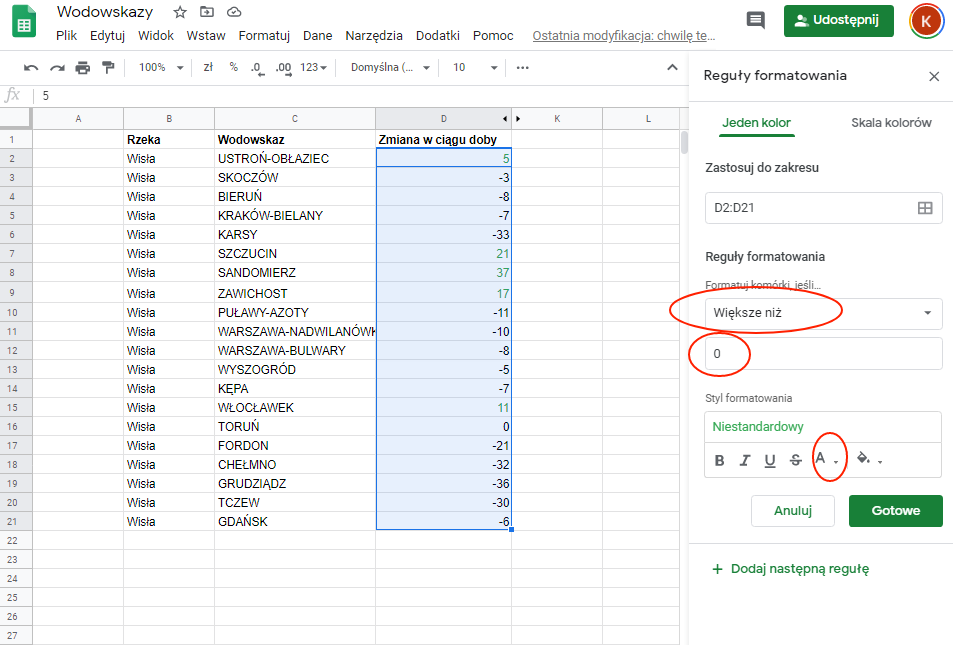
Następny krok to ustalenie co i jak ma być sformatowane. Zależy nam na tym by wszystkie wartości większe od zera miały zielony kolor czcionki. W tym celu musimy wybrać z bocznego menu odpowiednie wartości:

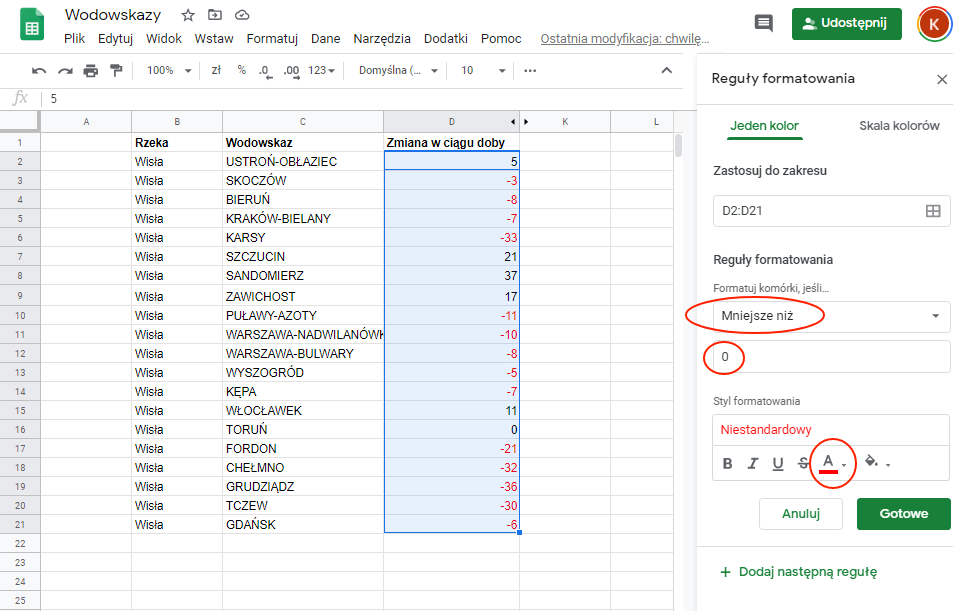
W następnym kroku ustalamy co ma się stać z wartościami mniejszymi niż zero. Mają być na czerwono. Zatem ponownie wchodzimy w Menu –> Formatuj –> Formatowanie warunkowe i określamy nową regułę:

Voila! Jest już naprawdę fajnie i dużo czytelniej niż wcześniej.
Ale to wcale nie jest jedyny sposób załatwienia sprawy. Można ugrać dużo więcej…
Jak dodać znaki specjalne – strzałki w górę i w dół?
Poza kolorami możemy dodawać też własne jednostki i znaki specjalne. A kolory można zakodować w opisie samego formatu komórki. W ten sposób możemy opisywać zarówno kolor komórki jaki dorzucać własne znaki.
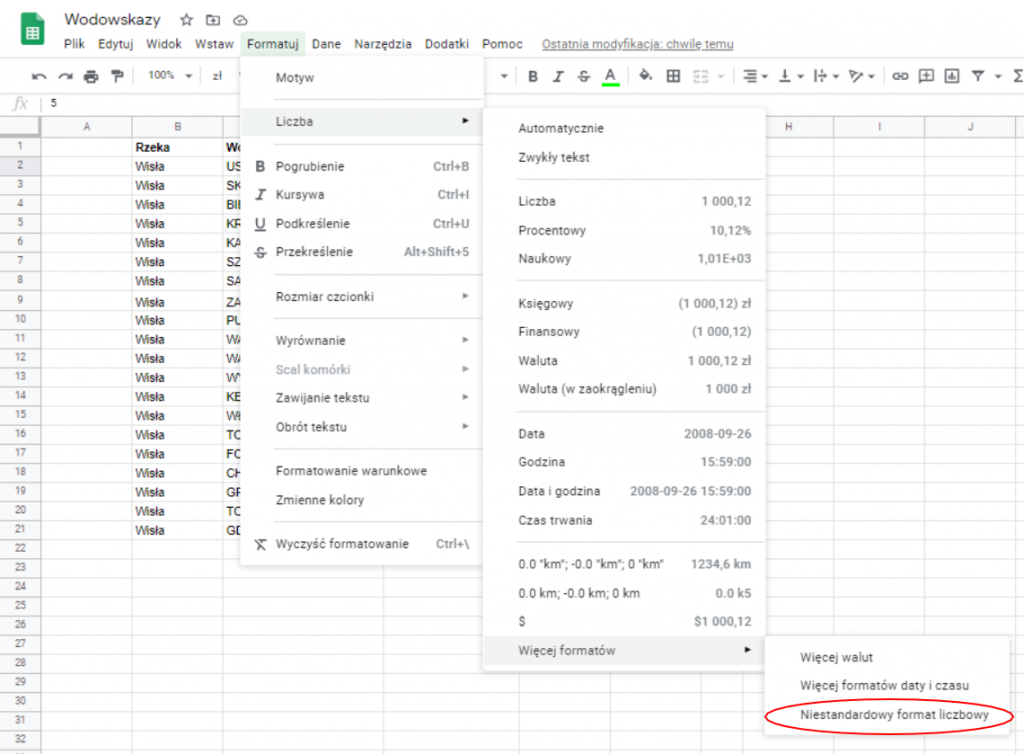
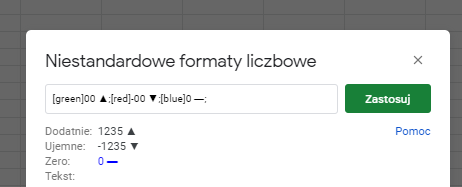
W menu wybieramy: Formatuj —> Liczba —> Więcej formatów —> Niestandardowy format liczbowy.

W tym wypadku ustalimy, że wartości dodatnie będą miały zielony kolor i strzałkę w górę, wartości ujemne czerwony kolor i strzałkę w dół, a brak zmian pokażemy w postaci zera i myślnika:

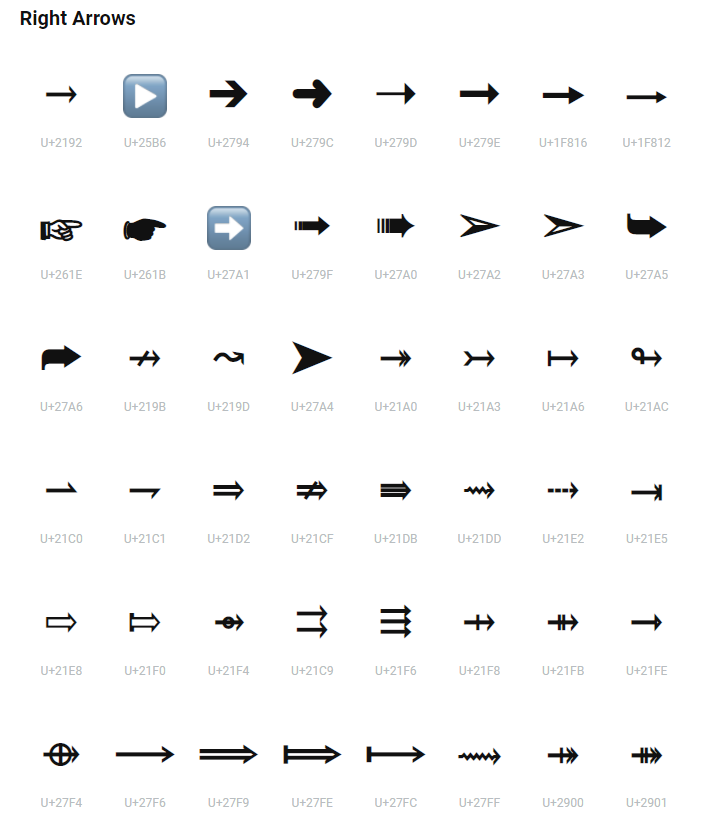
Strzałkę w górę i w dół wygrzebałem z tablicy znaków UNICODE.
Dobrą wyszukiwarkę w jęz. polskim możecie znaleźć np. (tutaj pokazuję ile jest opcji strzałek)

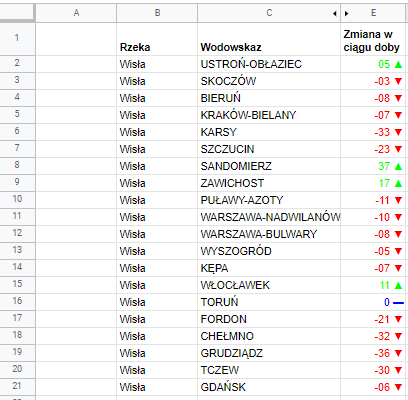
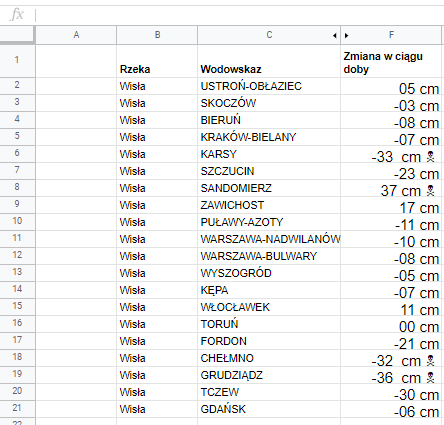
Efekt wygląda tak:

Oczywiście częściej pokazywane są w ten sposób notowania walut, ale czy zawsze trzeba rozmawiać o pieniądzach? ;-). Zwróćcie też uwagę na to, że wszystkie liczby są dwucyfrowe. W momencie gdy była wartość 6, wyświetliło się 06. To zasługa wpisania w linii kodu podwojonego zera.
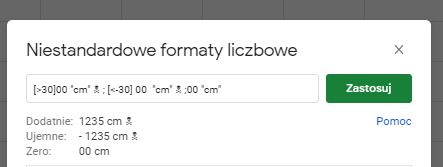
Zatem pojedźmy dalej. Nie musimy ograniczać się do formatowania wyłącznie. Możemy też dodawać nazwy jednostek. W tym wypadku centymetry. I możemy również wprowadzać własne przedziały (maksymalnie dwa) – nie musimy być ograniczani do wartości dodatnich i ujemnych.
Załóżmy, że niebezpieczne są zmiany poziomu wody większe niż 30 cm. W takiej sytuacji wszystkie liczby większe od 30 i mniejsze od -30 będą opatrzone czaszką z piszczelami!


Ważne, że mimo dodawania nazw jednostek i czach do komórek, ich zawartość ciągle jest traktowana jako liczba i może być używana w formułach – dodawana, mnożona, etc.
Temat kodu służącego do formatowania został szeroko omówiony na stronie exceljet.net – zasady są niemalże identyczne jak w MS Excel.

 Jak okiełznać kolory w arkuszach?
Jak okiełznać kolory w arkuszach? Wykryj duplikaty, czyli funkcja której nie ma w Arkuszach, ale…
Wykryj duplikaty, czyli funkcja której nie ma w Arkuszach, ale… Jak zrobić symulację Lotto w Arkuszu Google?
Jak zrobić symulację Lotto w Arkuszu Google?